بهینه سازی تصاویر چیست؟
بخش زیادی از صفحات وب را تصاویر تشکیل می دهند؛ بنابراین بهینه سازی تصاویر یکی از کلیدی ترین و مهم ترین اقدامات برای کاهش حجم نهایی و افزایش سرعت صفحات وب سایت شماست.
اگر تصویر شما بهینه نباشد و حجم آن را کاهش نداده باشید تصویر دیر لود شده و این تاخیر در لود صفحات سایت، به سئوی سایت آسیب جدی وارد خواهد کرد. این موضوع زمانی که از چند تصویر در یک صفحه استفاده می کنید تاثیر کاملاً محسوسی خواهد داشت. بنابراین نیاز است ضمن آموزش بهینه سازی تصاویر، قبل از بارگذاری هرگونه تصویر و عکس در بخش رسانه های وردپرس، نسبت به بهینه سازی آن اقدام نمایید.
بهینه سازی تصاویر با دو هدف بسیار مهم انجام می شود. بهبود سرعت سایت و افزایش سئو! بهینه سازی یک تصویر به صورت کاملاً ساده یعنی استفاده از ابعاد صحیح با کمترین حجم ممکن بدون افت کیفیت تصویر جهت افزایش سرعت سایت و انتخاب نام و توضیحات مناسب برای افزایش سئو و قرارگیری در نتایج جستجو.
جالب است بدانید که بسیاری از تصاویری که در وب سایت های اینترنتی استفاده می شود بهینه نبوده و می توانید بدون آن که تغییری در ظاهر، ابعاد نمایشی و کیفیت عکس اعمال کنید سایز و حجم آن را کاهش دهید.
گام اول: انتخاب فرمت صحیح برای تصاویر
اولین مرحله برای بهینه سازی انتخاب فرمت صحیح برای تصاویر است. در وب سایت های اینترنتی معمولاً 4 فرمت تصویری بیشترین مورد استفاده را دارند.
- فرمت PNG
- فرمت JPG یا JPEG
- فرمت WEBP
- فرمت GIF
در مقاله “انواع فرمت های تصویری قابل استفاده در وب [مزایا و معایب]” در خصوص این فرمت ها توضیحات کافی ارائه کرده ایم. با توجه به این مقاله می توانید فرمت مناسب را برای تصویر خود انتخاب نمایید.
ابزارهای مفید برای تغیر فرمت تصاویر
به کمک ابزارهای زیر می توانید فایل تایپ یا فرمت تصاویر خود را تغییر دهید:
- نرم افزار فتوشاپ
- نرم افزار File Converter
- وب سایت Cloud Convert
- وب سایت Convertio
- وب سایت FreeConvert
- جستجو در گوگل » مثلاٌ png to webp converter
فتوشاپ معمولا بهترین گزینه است اما با این حال ممکن است فرمت برخی تصاویر برای فتوشاپ ناشناخته باشد و یا به این نرم افزار حرفه ای دسترسی نداشته باشید. در این صورت می توانید از وب سایت های آنلاین برای تبدیل تصاویر استفاده کنید.
نرم افزار File Convert پس از نصب به منوی راست کلیک ویندوز شما اضافه می شود و می توانید علاوه بر تصاویر سایر فایل تایپ ها نظیر ویدئو و صوت را نیز به صورت خیلی سریع تغییر دهید.
در نظر داشته باشید که لزوماً یک فرمت بهترین نیست و تصاویر بر اساس ابعاد، تعداد رنگ، کیفیت و… می توانند در یکی از فرمت ها بهترین خروجی را داشته باشند. بهتر است در ابتدا با تغییر فرمت تصاویر، خروجی های مختلف را بررسی کنید.
گام دوم: انتخاب سایز و ابعاد مناسب برای تصاویر
نکته مهمی که معمولاً در آموزش های مرتبط با بهینه سازی سایت به آن اشاره نمی شود بحث زیبایی سایت است. وقت ابعاد تصاویر بیشتر از حد نیاز بوده یا نسبت طول و عرض متناسب با جایگاه نمایش آن نباشد به هم ریختگی ظاهری به چشم خواهد آمد. پس می توان هدف جدیدی نیز برای بهینه سازی سایت مد نظر قرار داد و آن بهبود ظاهر نمایشی تصاویر در صفحات سایت است.

اصلاح ابعاد تصویر از دو جهت ارزشمند است. اول اینکه با کاهش سایز می توان حجم نهایی تصویر را کم کرد و بدین ترتیب سرعت لود صفحه افزایش پیدا می کند. دوم اینکه با اصلاح نسبت تصاویر و آپلود آنها در سایز صحیح، از بهم ریختگی ظاهر و کشیدگی تصاویر جلوگیری خواهیم کرد.
بهترین سایز و ابعاد برای تصاویر وردپرس چیست؟
سوالی که ممکن است توسط کاربران مطرح شود این است که چه سایزی برای تصاویر مناسب است؟ آیا می توان ابعاد خاصی را برای همه سایت ها پیشنهاد کرد؟
در پاسخ به این سوال باید گفت طرح هر قالب وردپرسی با قالب دیگر متفاوت است و هر قالب سایز و اندازه های خودش را داراست. باید متناسب با ابعاد مشخص شده در هر پوسته، تصاویر را اصلاح کرد. بنابراین نمی توان سایز خاصی را برای همه سایت ها ارائه کرد و می بایست ابعاد صحیح را از روی تصاویر فعلی سایت و جایگاه نمایشی آنها تشخیص داد.

بسیاری از وب سایت های ووکامرسی که برای فروش محصول به کار می روند معمولاً دارای تصاویری با سایز مربعی هستند و میتوانید از ابعادی نظیر ۳۰۰*۳۰۰ تا ۶۰۰*۶۰۰ برای آنها استفاده کنید اما حتماً قبل از هر اقدامی ابعاد نمایشی تصاویر را در وب سایت خود بدست آورید.
چگونه ابعاد تصاویر سایت را به دست آوردیم؟
برای اینکه سایز تصاویر صفحات وب را به دست آوردید کافیست به این شیوه عمل کنید:
ابتدای روی تصویر راست کلیک کنید و بر روی گزینه Open Image In New Tab کلیک کنید. اگر نشانگر موس را روی عنوان تب جدید قرار دهید سایز تصویر نمایش داده خواهد. ابعاد یک تصویر را با پیکسل یا px نمایش می دهند.

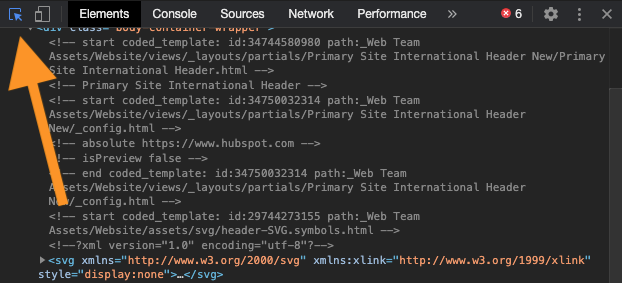
ممکن است جایگاه نمایشی یک تصویر متناسب ابعاد آن نباشد. برای پیدا کردن ابعاد جایگاه نمایشی نیز به این شیوه عمل کنید:بر روی صفحه راست کلیک کنید و گزینه Inspect را انتخاب کنید. (می توانید از کلیک F12 نیز برای این کار استفاده کنید). پنجره جدید در پایین یا سمت راست مرورگر شما باز خواهد شد. حال کافی است بر روی آیکون Pick an Element کلیک کنید (می توانید از کلیدهای ترکیبی ctrl+shift+c استفاده کنید). حال کافیست موس خود را بر روی تصویر مورد نظر ببرید تا ابعاد نمایشی تصویر به شما نمایش داده شود.
دقت کنید ابعاد نمایشی کاملاً به نمایشگر شما بستگی دارد. اگر نمایشگر شما کوچک یا بزرگ شود سایت رسپانسیو شما ابعاد نمایشی را تغییر خواهد داد. بهتر است این کار را در کامپیوتر دسکتاپ و ابعاد نمایشگرهای با سایز ۱۰۸۰ و بزرگتر انجام دهید تا بزرگترین ابعاد ممکن به شما نمایش داده شود.
ابزارهای مفید برای تغییر سایز و ابعاد تصاویر
پس از اینکه ابعاد صحیح برای تصاویر مشخص شد در مرحله بعد می بایست تصویر مورد نظر خود را در ابعاد مشخص شده برش بزنید. برای این کار نیز ابزارهای مختلفی وجود دارد:
- فتوشاپ (بهترین گزینه)
- تلگرام » انتقال تصاویر به تلگرام و ویرایش آنها و ذخیره مجدد
- وب سایت Resizepixel
- وب سایت Image Resizer
برای ری سایز کردن تصاویر فتوشاپ بهترین گزینه است. چرا که می توانید ابتدا یک سند با ابعاد دلخواه ایجاد کنید و تصاویر خود را به این سند اضافه کنید و یک حروجی با ابعاد دلخواه خود دریافت کنید.
به نسبت ابعاد دقت کنید (بسیار مهم)
نکته مهمی که در خصوص تغییر ابعاد تصاویر می بایست به آن دقت کنید نسبت ابعادی است. بسیار دیده شده است که کاربران به نسبت ابعادی دقت نمی کنند و خروجی آنها بی کیفیت و کشیده به نظر می رسد. به موارد زیر دقت کنید:
تصاویر بزرگ را به کوچک تبدیل کنید نه برعکس
تصاویر با ابعاد بزرگتر به تصاویر با ابعاد کوچکتر برش می خورند. برعکس این کار یعنی افزایش ابعاد که سبب افت کیفیت می شود. هیچ وقت یک تصویر با ابعاد 300*300 برای جایگاه نمایشی 600*400 مناسب نیست.
تصاویر را از یک سمت نکشید
برخی کاربران برای اینکه سایز تصاویر را اصلاح کنند از یک سمت (عرض یا ارتفاع) اقدام به کشیدن و تغییر سایز تصویر می کنند. این کار موجب می شود تصویر کشیده شده و ظاهر بسیار بدی داشته باشد.
دقت کنید که نسبت ابعاد تصویر نباید تغییر کند. حتماً می باید عرض و ارتفاع به صورت همزمان تغییر کند. برای این کار در فتوشاپ 4 گوش کنج تصویر را برای تغییر سایز انتخاب کنید که ابعاد به یک نسبت تغییر کنند.
در انتخاب اولیه عکس دقت کنید
از آنجا که در فرآیند سایزبندی تصاویر ممکن است بخشی از تصاویر برش خورده و حذف شود بهتر است در انتخاب تصویر اول دقت کنید و سعی کنید تصاویری انتخاب شود که در فرآیند برش قسمت اصلی تصویر باقی بماند و حذف نشود. مثلاً سعی کنید تصاویری را انتخاب کنید که نزدیک ترین ابعاد به سایز مورد نظر شما را دارند.
گام سوم: کاهش حجم تصاویر قبل از بارگذاری
مهمترین گام بهینه سازی تصاویر کاهش حجم نهایی تصویر است. همانطور که گفته شد هدف این است که تصویر در کمترین حجم ممکن بدون افت کیفیت در سایت نمایش داده شود.
صفحات سایت معمولاً تصاویر زیادی دارند؛ بنابراین کاهش حجم تصاویر حتی در حد چند کیلوبایت نیز در نهایت حجم قابل توجهی شده و در سرعت لود سایت تاثیر زیادی خواهد داشت.

ابزارهای مفید برای کاهش حجم تصاویر
روش های مختلفی برای کاهش حجم تصاویر وجود دارد. شاید برایتان این سوال به وجود آمده است که چرا فتوشاپ بر خلاف همیشه گزینه آخر قرار گرفته است!
برای بهینه سازی تصاویر و کاهش حجم حسب تجربه ابزارهای آنلاین خروجی بهتری به شما ارائه می کنند. خصوصاً در مورد تصاویر png که کاهش حجم همراه با کاهش رنگ های تصویر است. گرچه همیشه پیشنهاد می کنیم کار با ابزارهای مختلف را فراگیرید و خروجی های مختلف را خودتان تست کنید.